今回はESP32を使ってスマホから操作できる方法を紹介していきたいと思います。
はじめに
ものづくりをしている人は結構ありがちですが、スマホでマイコンを操作したいシチュエーションがかなりあります。これをESP32というマイコンであれば容易に実装できるので実際にやってみましょう。
では、どうやってスマホからESP32を操作するのかというとESP32をwebサーバーとして稼働させローカルネットワーク経由で通信を行います。
難しそうですが、細かいことは気にせずとりあえずやってみましょうか。
コード
まず、今回使用したコードを下記になります。
#include <WiFi.h>
#include <WebServer.h>
// WiFiの設定
const char* ssid = "WI-FIの名前";
const char* password = "パスワード";
// LEDのピン番号
const int ledPin = 2; // お使いのピンに合わせて変更してください
// WebServerのポート番号
const int serverPort = 80;
WebServer server(serverPort);
void setup() {
// LEDピンを出力モードに設定
pinMode(ledPin, OUTPUT);
// シリアルモニターの開始
Serial.begin(115200);
// WiFiに接続
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("...");
}
Serial.println("WiFi connected.");
// IPアドレスの表示
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
// ルートページへのハンドラの追加
server.on("/", handleRoot);
// LEDを制御するエンドポイントへのハンドラの追加
server.on("/led", HTTP_POST, handleLedControl);
// Webサーバーの開始
server.begin();
}
void loop() {
// Webサーバーのリクエストを処理
server.handleClient();
}
// ルートページのハンドラ
void handleRoot() {
// ルートページのHTMLを送信
server.send(200, "text/html", "<!DOCTYPE html><html><head><title>ESP32 LED Control</title></head><body><h1>ESP32 LED Control</h1><form action='/led' method='post'><button name='led' value='on' type='submit'>LED ON</button><button name='led' value='off' type='submit'>LED OFF</button></form></body></html>");
}
// LEDを制御するハンドラ
void handleLedControl() {
// POSTデータを取得
String ledState = server.arg("led");
// LEDの状態に応じて制御
if (ledState == "on") {
digitalWrite(ledPin, HIGH); // LEDをONにする
} else if (ledState == "off") {
digitalWrite(ledPin, LOW); // LEDをOFFにする
}
// ルートページにリダイレクト
server.sendHeader("Location", "/");
server.send(303);
}
解説は後でしますが、とりあえず実際に動作を確認してみましょう。
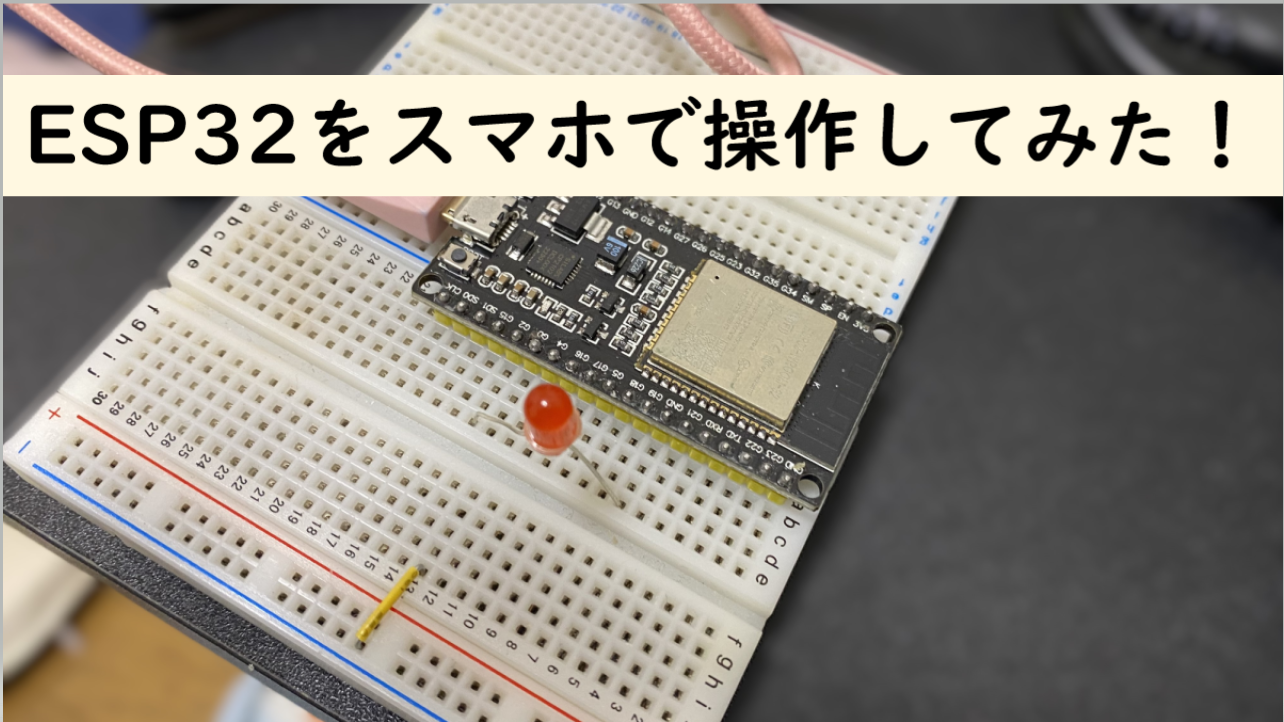
まず、このコードはコピペしただけでは動きません。なぜなら、wifiの設定をESP32に書き込まないとローカル内で通信ができないので注意してください。あと、PIN2にはLEDを付けといてください。
後、追加でライブラリもインストールしてください。WiFiとWebServerです。検索すれば出てきます。
※この時、wifiの設定はスマホなどで接続するときのやつです。
wifiの設定ができましたら、ESP32に上記のコードを書き込みしてください。そのあとシリアルモニタで115200bpsで確認してみましょう。そうするとたくさんなんか出てきます。

ここで重要なのは、赤線のところです。これをwebブラウザでこのまんま貼り付けてみてください。
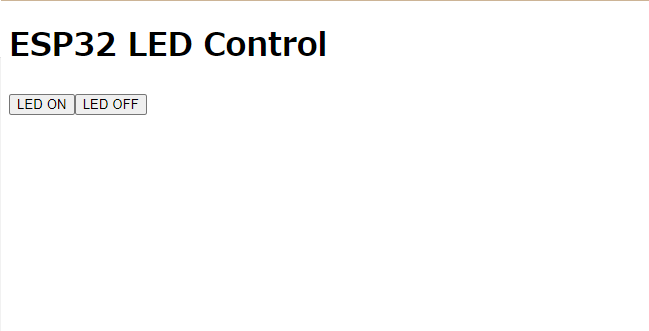
そうすると、下のようなESP32のページが出てくるはずです。

あとはこのページのボタンを押すとLEDの点灯のON/OFFができるはずです。
軽く説明
各コード内容について簡単に説明していきます。
#include <WiFi.h>
#include <WebServer.h>ESP32のWiFi機能とWebServerを操作するためのライブラリをインクルードしています。
const char* ssid = "名前";
const char* password = "パス";先ほども言いましたがローカルWiFiネットワークのSSIDとパスワードを設定しています。
const int ledPin = 2;LEDの接続されているピンの番号を設定しています。ここを変えることでいろいろできます。
const int serverPort = 80;WebServerが使用するポート番号を設定しています。通常、HTTPのデフォルトポート番号は80です。
詳しくはよくわからないので調べてみると面白いと思います。
void setup() {
// ...(中略)...
// ルートページへのハンドラの追加
server.on("/", handleRoot);
// LEDを制御するエンドポイントへのハンドラの追加
server.on("/led", HTTP_POST, handleLedControl);
// Webサーバーの開始
server.begin();
}セットアップ関数では、WiFiに接続し、Webサーバーを開始しています。また、handleRoot()関数とhandleLedControl()関数をそれぞれ”/”と”/led”のパスに対して設定しています。
ややこしい関数が出てきましたが、後でも出てくるのでなんとなく把握しとくとOKです。
void loop() {
// Webサーバーのリクエストを処理
server.handleClient();
}メインのループ関数では、Webサーバーからのクライアントのリクエストを処理するために、server.handleClient()を呼び出しています。
これがないと何も機能しなくなります。
// ルートページのハンドラ
void handleRoot() {
// ルートページのHTMLを送信
server.send(200, "text/html", "<!DOCTYPE html><html><head><title>ESP32 LED Control</title></head><body><h1>ESP32 LED Control</h1><form action='/led' method='post'><button name='led' value='on' type='submit'>LED ON</button><button name='led' value='off' type='submit'>LED OFF</button></form></body></html>");
}
// LEDを制御するハンドラ
void handleLedControl() {
// POSTデータを取得
String ledState = server.arg("led");
// LEDの状態に応じて制御
if (ledState == "on") {
digitalWrite(ledPin, HIGH); // LEDをONにする
} else if (ledState == "off") {
digitalWrite(ledPin, LOW); // LEDをOFFにする
}
// ルートページにリダイレクト
server.sendHeader("Location", "/");
server.send(303);
}handleRoot()関数はルートページのHTMLを生成し、handleLedControl()関数はLEDを制御するためのハンドラです。handleLedControl()では、POSTリクエストからLEDの状態を取得し、それに応じてLEDをON/OFFします。最後に、リダイレクトを送信してルートページに戻ります。handleRoot()関数のHTMLをいじることで自分好みのページに変えることができます。また、<form action=’/led’ method=’post’>では、”/led”と定義することでledのパラメータを設定することが可能です。これによってledの状態を変化させています。
最後に
ESP32はwifi、Blutoothともに優秀なのでモノづくり好きの人は是非多用していってみてください。
もしできれば、今度はESP間の無線通信も記事にしてみたいですね。




コメント